A while ago I remember seeing this wordpress theme (sorry can’t remember where) with this type of header, the grass and vines creep in from the black darkness. I liked the idea and thought it would be nice to make a tutorial for it.
A while ago I remember seeing this wordpress theme (sorry can’t remember where) with this type of header, the grass and vines creep in from the black darkness. I liked the idea and thought it would be nice to make a tutorial for it.Let's Start......
Of course this tutorial wouldn’t be so simple with out the use of pre-made photoshop brushes i downloaded, so here they are
Sun Burst brush -by JavierZhX
you can try other floral brushes if you wish but i liked these two the best.
Suddenly Spring set 1
Suddenly Spring set 2
i also used the Grass brush that comes by default with photoshop cs3, but if you don’t have CS3 you can use this Photoshop Grass Brush set
Step 1
ok lets start with creating a new document. mine is 769×235. i suggest you chose something suitable if your going to use it as your blog header.
Step 2
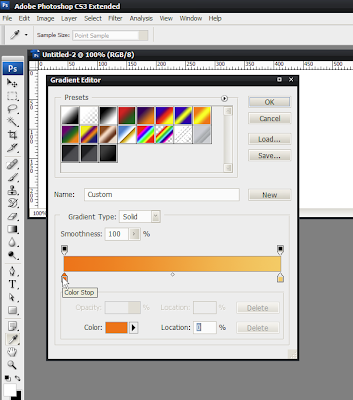
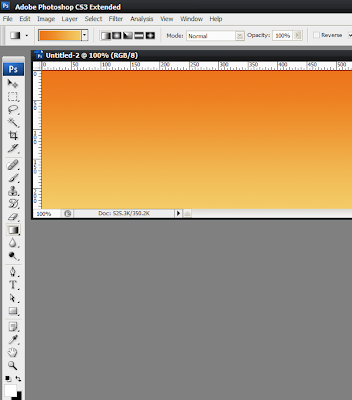
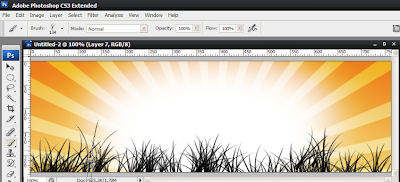
With the gradient tool draw a linear gradient down using these two colours: #ff6c00 to #ffc662.


Step 3
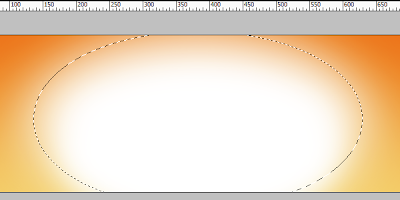
Create a new layer. Draw an oval shape using the ellipse tool then go to Select>modify>Feather enter 20px for the radius. finally fill the selection with white.
We want to create different shades of orange so will repeat this technique a few times.

Step 4
new layer. this time draw a bigger oval shape and using 40px for feathering.

Step 5
again create a new layer and draw a bigger oval shape then the one in step 4 and feather at 80px. then change the layer mode to overlay and opacity to 60%.

Step 6
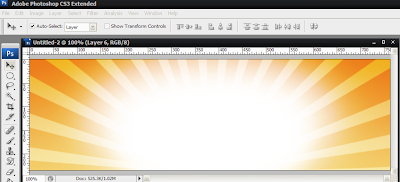
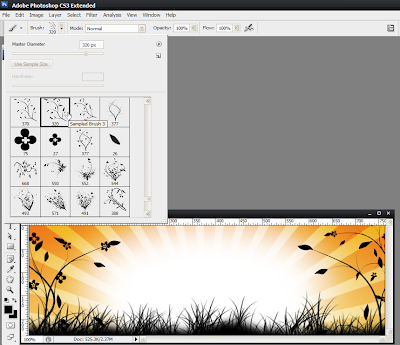
Now you should have the Sunburst brush i mentioned before. if not, go download them and select “Pincel muestreado 49″ and place it at the bottom just so we get the ray coming out from the centre. once you have it placed set mode to Softlight.

Step 7
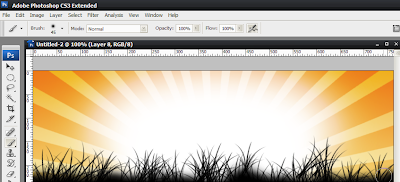
Time to use our Brushes first will use the Grass brush. make sure your foreground and background is set to the colour black then paint some grass randomly at the bottom.

Step 8
Now change your brush to a Big soft brush and apply at the bottom

Step 9
Time to add those cool floral brushes, i mostly used brushes from the Suddenly Spring 1, but its up to you.here is what i came up with.

Step 10
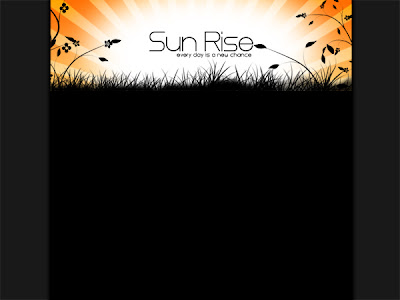
finally add your blog name and your done ! preferably try using a very thin font, i used the font named “Steiner”.

Here was my 2nd try which i like better, in the example you can see how its nicely fits in with a black layout. Click on the image to enlarge.

if you like this tutorials dont forget to leave some comments.